Elementos UI – Tablas
Las tablas de datos muestran información a través de una cuadrícula de filas y columnas. Organizan la información de manera fácil de escanear para que los usuarios puedan buscar patrones y desarrollar conocimientos a partir de los datos.
Las tablas de datos pueden contener:
- Componentes interactivos (como fichas, botones o menús)
- Elementos no interactivos
- Herramientas para consultar y manipular datos
Es importante que los contenidos de las tablas están alineados de izquierda a derecha, exceptuando los números, los cuales es recomendable alinearlos de derecha a izquierda para facilitar la comparación de cifras.

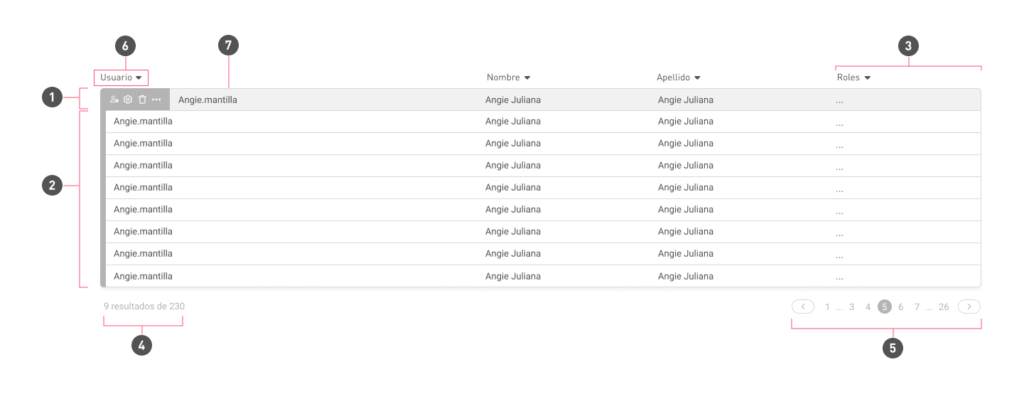
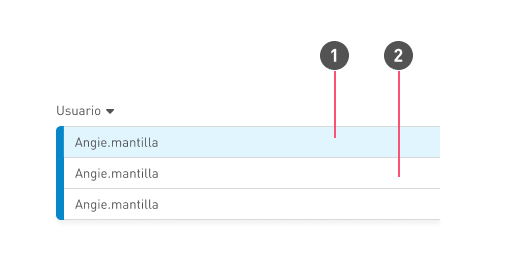
- Fila seleccionada
- Filas
- Columna
- Número de resultados
- Paginador
- Botón de ordenación
- Botón de acción
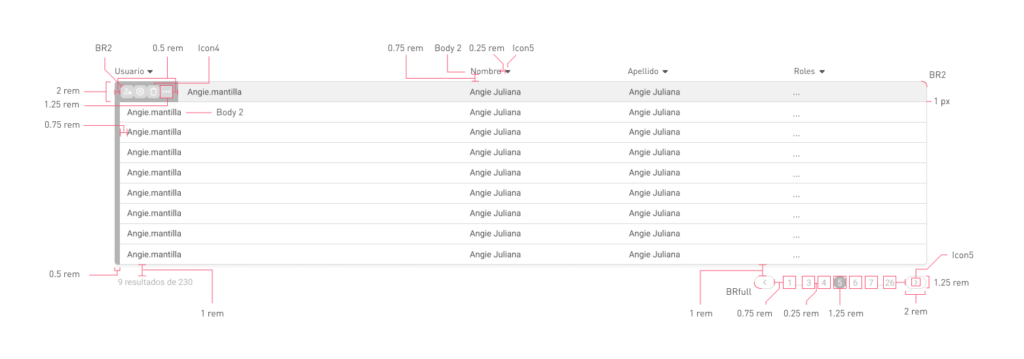
Medidas Generales
A continuación mostramos las medidas de los distintos elementos de las tablas:

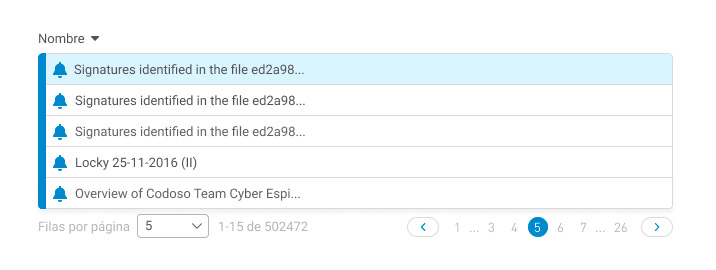
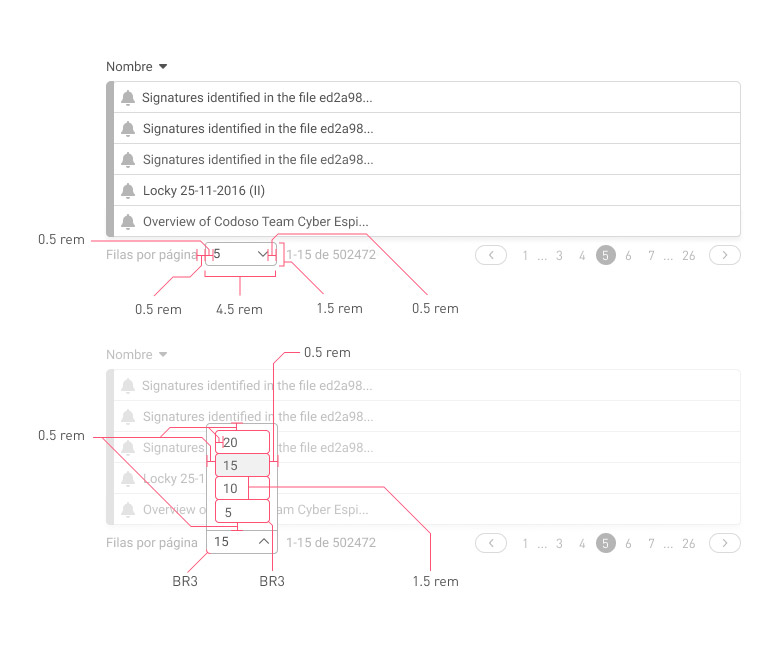
Paginador
El paginador permitirá tanto visualizar el número total de resultados, como navegar entre el número de ellos y también seleccionar el número de resultados por página.

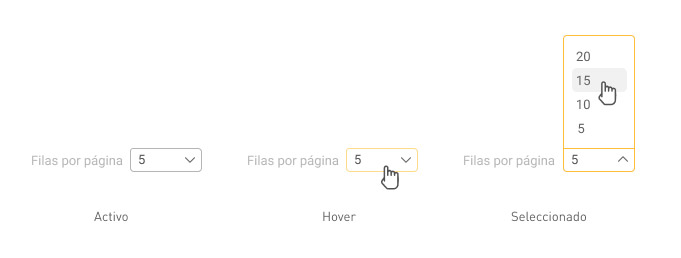
Selector de resultados
Con este selector se podrá seleccionar el número de resultados por página. Los diferentes estados serán los siguientes:

- Activo: Borde en “Grey”
- Hover: Borde en “Main +1”
- Seleccionado: Borde en “Main”

Filas
Las filas de la tabla ocuparán todo el ancho del body con un padding de 1.5 rem como se especifica en el Layout. Puede ocurrir que debido a la cantidad de información, la fila de la tabla sea más larga y sobrepase el margen derecho, apareciendo un scroll-bar horizontal inferior.
Hay que distinguir dos estados en cada fila:

- Fila seleccionada
- Fila estándar
La fila seleccionada al cabo de unos segundos mostrará las opciones de edición que contenga dentro del botón de acción. Este botón tiene de fondo el main color de la aplicación y sus iconos de opciones en blanco. Este botón de acción puede a su vez tener varias opciones o sólo uno. El fondo del resto de la fila sería el main + 2 (el color más claro de la gama).
La fila estándar tendría plegado el botón de acción con un ancho de 0.5 rem con el mismo main color y el resto de la línea tendría de fondo el color blanco “Light”.
Los textos internos llevarían la clase Body 2 tipográfica y el color Dark.
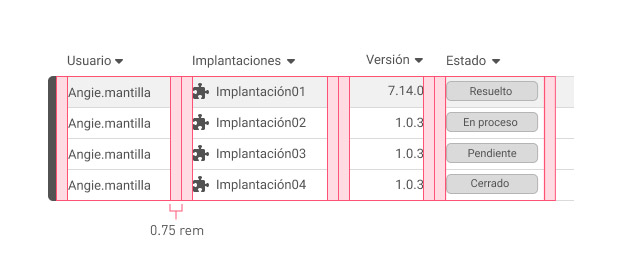
Columnas
Anatomía
Las columnas tendrán una serie de características que vamos a especificar:

Tendrán un padding izquierdo y derecho de 0.75 rem. Las columnas con contenidonumérico estarán alineadas a la derecha.
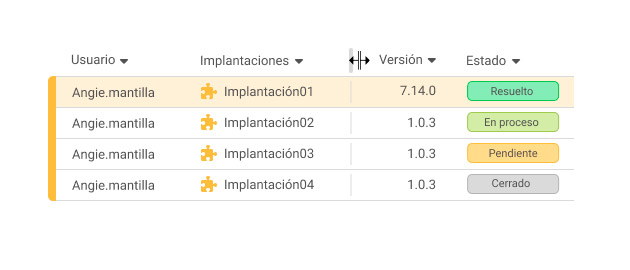
Flexibilidad

El ancho de las columnas debe ser flexible, pudiendo ajustarlas entre un rango mínimo y otro máximo. Al pasar el cursor por la cabecera de la misma entre las celdas, aparecerá el límite de las mismas y el cursor cambiará al estado col-resize, tal como aparece en la imagen superior. Al arrastrar la celda, la columna crecerá o decrecerá.

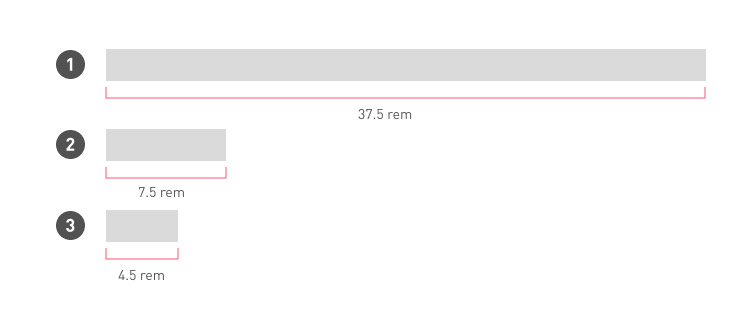
La columna podrá expandirse o contraerse en base a estas medidas:
- Expansión máxima (37.5 rem)
- Contracción estándar (7.5 rem)
- Contracción mínima (4.5 rem)
Botón de acción

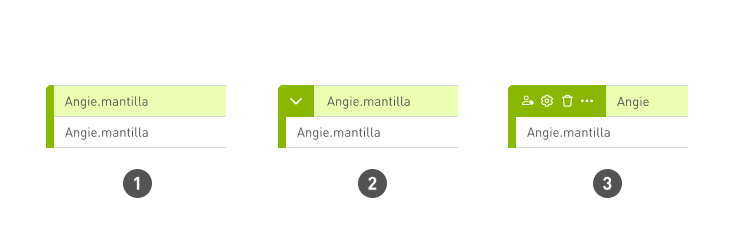
Hay tres tipos de botón de acción según su función:
- Botón de acción desactivado: El botón de acción desactivado simplemente no realizará ninguna interacción cuando la fila sea seleccionada.
- Botón de acción con una sola función: El botón con una sola función, mostrará dicha función en el momento se ser seleccionada la fila.
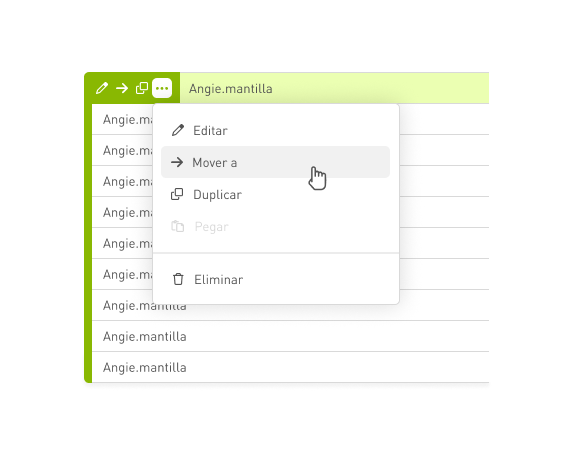
- Botón de acción con varias funciones: Al marcar la fila en el caso de que hubiese más de una función, tras un segundo aproximadamente, se mostraran las tres primeras opciones más comunes usadas en todas las tablas en general, desplazando la primera columna de la fila seleccionada hacia la derecha. En el caso de que hubiese más opciones aún, al clicar sobre los puntos suspensivos que aparecen al final de las tres primeras, aparecerá una ventana modal de menú con todas las opciones posibles a realizar con la fila.

Estados

El estado por defecto tendrá color blanco y al hacer hover o bien en estado activo su color será “Main -2”. El estado disable tendrá color “Main +1”.
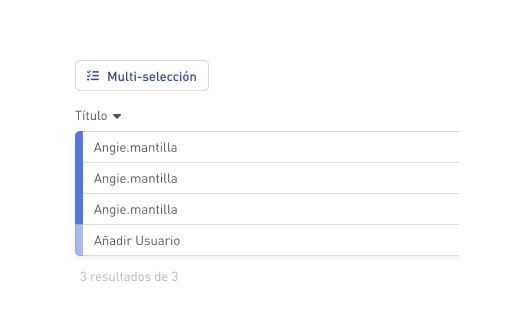
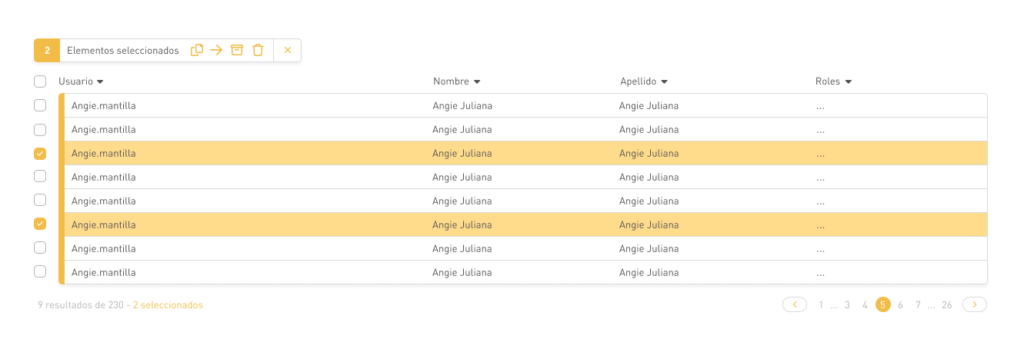
Multi-Selección
Las tablas o subtablas tendrán la posibilidad de realizar acciones con varias filas seleccionadas al mismo tiempo. Para ello existirá un botón en la parte superior llamado multi-selección que habilitará unos checkboxes en la parte izquierda de la tabla, y dicho botón o botones desaparecerán para la aparición una pequeña ventana modal que pasará a contener las acciones disponibles a realizar. Las filas seleccionadas pasaran a tener un fondo “Main +1”.


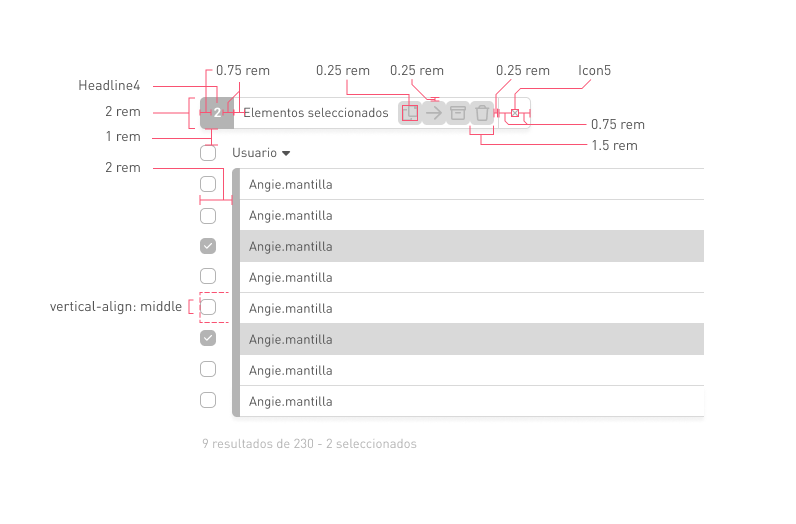
Medidas

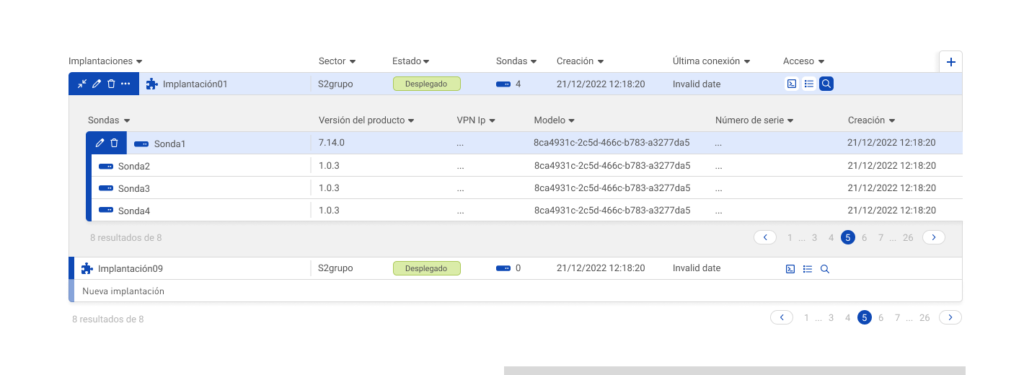
Sub-tablas
Las tablas pueden desplegar una sub-tabla en su interior con unas columnas distintas de la tabla padre. Dicha sub-tabla se representará de la siguiente manera:

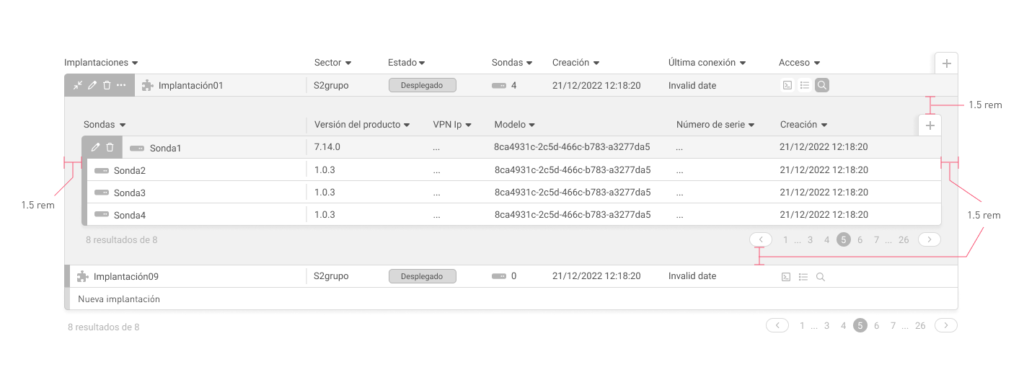
Medidas
las Sub-tablas tendrán un margen de 1.5 rem por todos sus lados, dentro de la tabla padre.

Fila desplegable
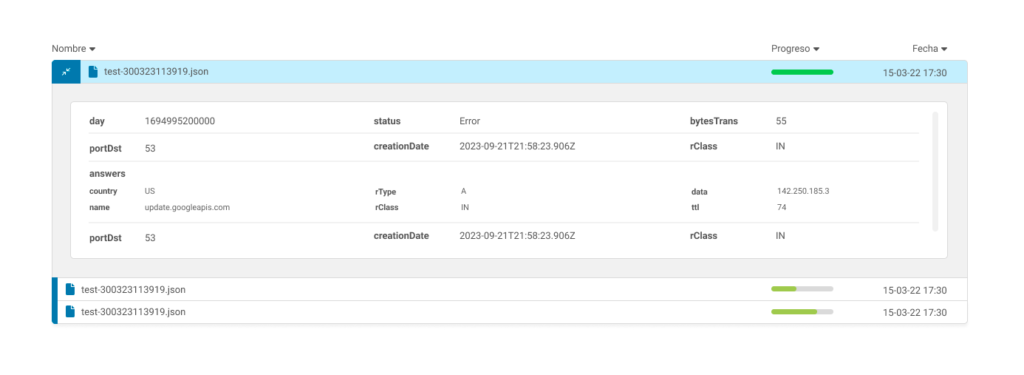
Además de mostrar sub-tablas, también las filas también pueden desplegar información adicional.
Distribución del texto
Cuando la información es muy corta, para evitar saltos constantes de línea y poder aprovechar mejor el espacio, la información se repartirá en tres columnas, de esta forma:

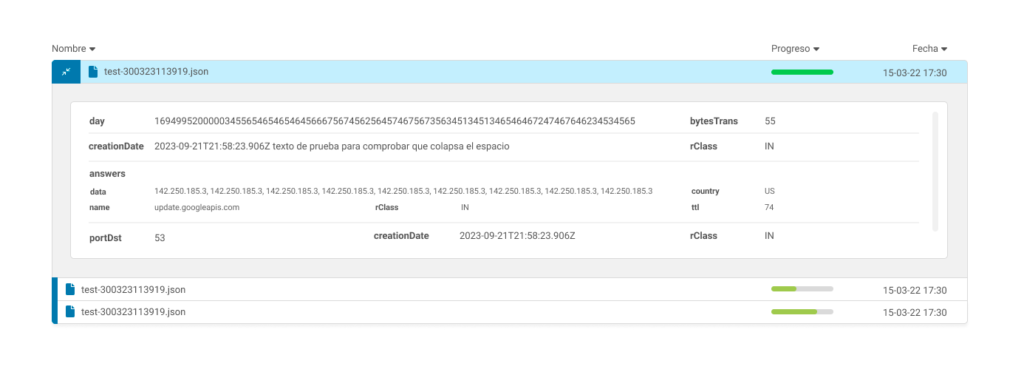
Cuando un dato colapsa la segunda columna la fila lo mostrará al completo quedando la información repartida en sólo dos columnas y desplazando el resto de la información hacia abajo como en este ejemplo:

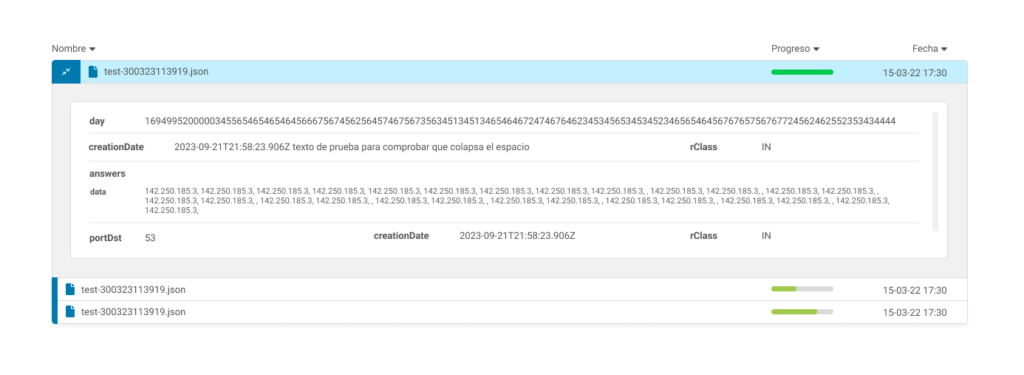
Cuando el dato colapsa la segunda columna, ocupará en este caso la fila completa, desplazando el resto de la información a la fila siguiente como en este ejemplo:

La fila madre puede albergar una fila hijo con una fuente más pequeña. Ésta fila hijo se comportará de la misma manera que las filas madres.
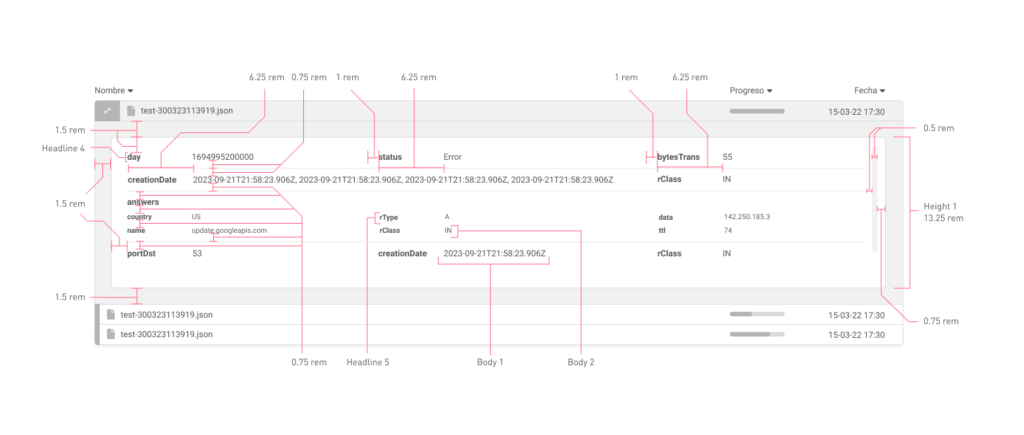
Medidas

El desplegable de la fila podrá tener dos tamaños máximos en función de la carga de información que contenga. Se podrá usar uno u otro en las aplicaciones según necesidad.
- Max height de 13.25 rem (Height1)
- Max height de 24.5 rem (Height2)
Detalles del proyecto
Descripción
Esto es parte de un Design System centralizado para todas las aplicaciones generadas para combatir el cibercrimen por parte de la empresa de ciberseguridad S2 Grupo.
Esta guía de uso siempre está en constante evolución y se va actualizando a medida que se añaden nuevos elementos y funcionalidades.
-
Fecha inicio:
20.3.2020 -
Fecha final:
01.9.2023 -
Estado
Completado -
Cliente:
S2 Grupo -
Location:
Valencia
